
Largest Contentful Paint (LCP): o que é e como melhorar a velocidade do site
A velocidade do site é um fator determinante para a experiência do usuário e, consequentemente, para o desempenho da sua estratégia de SEO. O Largest Contentful Paint (LCP) surge como uma das principais métricas que o Google utiliza para avaliar a velocidade de carregamento de um site. Compreender o que é LCP, como ele influencia a velocidade do site, e como otimizá-lo pode ser a chave para melhorar a performance do seu site e garantir uma melhor indexação nas pesquisas orgânicas. Veja a seguir os tópicos que serão abordados neste blog post sobre “Largest Contentful Paint (LCP): o que é e como melhorar a velocidade do site”:
1. O que é LCP?
2. Por que o LCP é importante?
3. Quanto é uma boa pontuação de LCP?
4. O que causa má pontuação no LCP?
5. Quais elementos são considerados em LCP?
6. Quando a LCP é informada?
7. Tempo de carregamento X Tempo de renderização
8. Como medir LCP do seu site?
9. Como melhorar o LCP do seu site?
10. Qual o impacto de um LCP mínimo na estratégia de SEO?
11. Conclusão
Continue lendo para entender detalhadamente o que é o Largest Contentful Paint (LCP), por que ele é crucial para a velocidade do site e como você pode otimizá-lo para melhorar a performance do seu site e, consequentemente, sua estratégia de SEO. Não perca essa oportunidade de aprender como o LCP pode impactar diretamente os resultados da sua empresa no marketing digital!
1. O que é LCP?
O Largest Contentful Paint (LCP) é uma métrica que mede o tempo necessário para que o maior elemento de conteúdo visível em uma página seja carregado e exibido ao usuário. Esse elemento pode ser uma imagem, um bloco de texto, ou qualquer outro conteúdo que ocupe a maior parte da área visível da tela. O LCP é crucial para a velocidade do site, pois está diretamente relacionado à percepção do usuário sobre o tempo de carregamento da página. Quando o LCP é baixo, o usuário percebe o site como rápido e responsivo, o que contribui para uma melhor experiência de navegação.
2. Por que o LCP é importante?
O LCP é importante porque impacta diretamente a experiência do usuário. Um site com LCP rápido tende a reter mais visitantes, reduzir a taxa de rejeição e melhorar as taxas de conversão. Além disso, o Google utiliza o LCP como um dos fatores para ranquear sites em suas buscas orgânicas, o que significa que um LCP otimizado pode melhorar significativamente a visibilidade do seu site nos resultados de pesquisa.
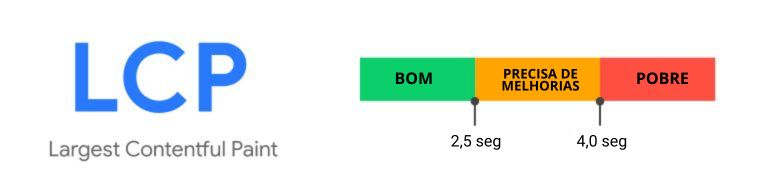
3. Quanto é uma boa pontuação de LCP?
Uma boa pontuação de LCP é considerada abaixo de 2,5 segundos. Isso significa que o maior elemento de conteúdo deve ser carregado e visível em menos de 2,5 segundos após o início do carregamento da página. Pontuações entre 2,5 e 4 segundos são consideradas médias, enquanto qualquer coisa acima de 4 segundos é vista como ruim, podendo impactar negativamente a velocidade do site e a experiência do usuário.

4. O que causa má pontuação no LCP?
Má pontuação no LCP pode ser causada por vários fatores, incluindo imagens não otimizadas, scripts bloqueando a renderização, ou problemas com o servidor. Elementos pesados, como vídeos ou banners de grande resolução, também podem atrasar o LCP, prejudicando a velocidade do site. Para melhorar o LCP, é essencial identificar e corrigir esses problemas, garantindo que o conteúdo principal seja carregado rapidamente.
5. Quais elementos são considerados em LCP?
No contexto do Largest Contentful Paint (LCP), diversos elementos podem ser considerados ao medir essa métrica crucial para a velocidade do site. Esses elementos são aqueles que ocupam a maior parte da área visível da página e são responsáveis por oferecer ao usuário a primeira impressão visual do site. Abaixo, detalhamos os principais tipos de elementos que são avaliados na métrica LCP:
Imagens: As imagens geralmente representam os maiores elementos visuais em uma página da web. Isso inclui fotos, gráficos e banners que estão em destaque na página. Imagens grandes e de alta resolução podem impactar negativamente o LCP se não forem otimizadas corretamente. É essencial comprimir imagens e utilizar formatos modernos como WebP para garantir um carregamento mais rápido.
Vídeos em Miniatura: Vídeos incorporados que aparecem no topo da página também são considerados no LCP. Assim como as imagens, vídeos pesados ou mal otimizados podem aumentar significativamente o tempo de carregamento do maior conteúdo visível. O uso de técnicas de carregamento lento (lazy loading) para vídeos pode ajudar a melhorar o LCP.
Elementos de Blocos de Texto (Títulos e Parágrafos): Blocos de texto que ocupam grande parte da tela, especialmente aqueles que contêm títulos em destaque (como , ) ou grandes parágrafos, também são considerados no cálculo do LCP. O uso eficiente de fontes e o tamanho do texto podem influenciar a renderização desses elementos.
Elementos de Background de Blocos (Imagens e Gradientes): Qualquer imagem ou gradiente que é utilizado como background e que ocupa uma grande área visível na tela pode afetar o LCP. Elementos de background carregados através de CSS são um exemplo disso, e sua otimização é crucial para garantir um bom LCP.
Elementos de Contêiner (Divs, Seções): Containers que agrupam outros elementos visuais e de texto, como Entender quais elementos são considerados no LCP é essencial para otimizar essa métrica. Ao garantir que esses elementos sejam carregados de forma eficiente, você pode melhorar significativamente a experiência do usuário e a performance geral do seu site. Isso inclui práticas como a otimização de imagens, a utilização de fontes mais leves e o gerenciamento eficaz de vídeos e outros conteúdos pesados. Todos esses fatores contribuem para um LCP mais baixo, o que é um indicador positivo para a velocidade do site e, consequentemente, para o SEO. 6. Quando a LCP é informada? A LCP é informada no momento em que o maior elemento visível na tela é completamente carregado. Isso ocorre após o início do carregamento da página, sendo uma métrica crítica para avaliar a velocidade do site. Ferramentas como o Google PageSpeed Insights podem ser usadas para verificar a pontuação de LCP e identificar áreas que precisam de melhorias. 7. Tempo de carregamento X Tempo de renderização O tempo de carregamento refere-se ao total de tempo que uma página leva para ser totalmente carregada, enquanto o tempo de renderização é o período necessário para que os elementos visíveis apareçam na tela. O LCP se foca no tempo de renderização, medindo especificamente quando o maior elemento visível é exibido, o que é crucial para a percepção do usuário sobre a velocidade do site. 8. Como medir LCP do seu site? Medir o LCP do seu site pode ser feito através de ferramentas como Google PageSpeed Insights, Lighthouse, ou Web Vitals. Essas ferramentas fornecem uma análise detalhada do tempo de carregamento do maior conteúdo visível, identificando problemas específicos que afetam o LCP. Usar essas ferramentas regularmente é essencial para monitorar e otimizar a velocidade do site. 9. Como melhorar o LCP do seu site? Melhorar o Largest Contentful Paint (LCP) do seu site é essencial para otimizar a experiência do usuário e garantir uma boa performance nas buscas orgânicas. Um LCP baixo significa que o conteúdo principal da página é carregado rapidamente, o que é crucial para manter os visitantes engajados. Aqui estão algumas estratégias eficazes para melhorar o LCP do seu site: Otimização de Imagens e Vídeos:
• Compressão de Imagens: Imagens grandes e não otimizadas podem atrasar significativamente o LCP. Utilize ferramentas de compressão de imagens para reduzir o tamanho dos arquivos sem perder qualidade. Formatos modernos como WebP são altamente recomendados, pois oferecem uma excelente qualidade de imagem com tamanhos menores.
• Lazy Loading: Implemente o lazy loading para imagens e vídeos, o que garante que esses elementos só sejam carregados quando estiverem prestes a entrar na visualização do usuário. Isso reduz a carga inicial da página e melhora o tempo de renderização dos elementos principais.
• Redução da Resolução de Vídeos: Para vídeos, considere utilizar versões de menor resolução ou fornecer uma miniatura estática como placeholder até que o vídeo seja realmente necessário.
Melhorias na Infraestrutura do Servidor:
• Uso de CDN (Content Delivery Network): Distribua o conteúdo do seu site por meio de uma CDN para garantir que ele seja entregue a partir de um servidor próximo ao usuário, o que reduz significativamente o tempo de resposta e melhora o LCP.
• Otimização do Tempo de Resposta do Servidor: Um servidor lento pode impactar diretamente o LCP. Certifique-se de que o servidor esteja otimizado, utilizando caching, redução de consultas ao banco de dados e outras técnicas para diminuir o tempo de resposta.
Minificação e Combinação de Arquivos CSS e JavaScript:
• Minificação de CSS e JavaScript: Reduza o tamanho dos arquivos CSS e JavaScript minificando-os, ou seja, removendo espaços em branco, comentários e outros caracteres desnecessários. Isso acelera o tempo de carregamento e ajuda a melhorar o LCP.
• Evitar Scripts Bloqueadores de Renderização: Coloque scripts não essenciais no final do documento ou configure-os para carregar de forma assíncrona. Scripts que bloqueiam a renderização podem atrasar o LCP, pois impedem que o conteúdo principal seja carregado rapidamente.
Priorize o Carregamento de Conteúdo Crítico:
• Carregamento Prioritário de Elementos Visuais: Garanta que os elementos mais importantes, como o logo, o menu de navegação e o conteúdo principal da página, sejam carregados primeiro. Use a propriedade rel=preload para garantir que esses recursos sejam carregados o mais rápido possível.
• Reduza o Uso de Fontes Externas: As fontes externas podem retardar o LCP se não forem carregadas de forma eficiente. Considere o uso de fontes locais ou configure o carregamento de fontes para que seja feito de forma assíncrona.
Reduza o CSS não Utilizado e Simplifique o Design:
• Eliminar CSS Não Utilizado: Muitas vezes, folhas de estilo contêm regras que não são utilizadas na página. Eliminar esse CSS não utilizado pode reduzir o tempo de carregamento da página.
• Simplificação do Design: Evitar designs complexos com muitos elementos pode ajudar a reduzir o LCP. Um design mais simples e focado no conteúdo principal permite que a página seja carregada mais rapidamente.
Implementação de AMP (Accelerated Mobile Pages):
• Uso de AMP para Conteúdo Móvel: Se o seu site recebe uma quantidade significativa de tráfego móvel, considere implementar AMP. As páginas AMP são otimizadas para carregamento rápido, o que pode melhorar significativamente o LCP em dispositivos móveis.
Melhorar o LCP requer uma abordagem holística, considerando desde a otimização de imagens e vídeos até ajustes na infraestrutura do servidor e no código do site. Ao implementar essas estratégias, você pode garantir que os elementos críticos do seu site sejam carregados rapidamente, proporcionando uma experiência de usuário superior e melhorando a performance SEO. 10. Qual o impacto de um LCP mínimo na estratégia de SEO? Um LCP mínimo tem um impacto direto na estratégia de SEO, pois melhora a experiência do usuário, reduz a taxa de rejeição e pode aumentar as conversões. Além disso, o Google favorece sites com bom LCP em seus rankings, o que pode resultar em uma melhor posição nas buscas orgânicas, atraindo mais tráfego qualificado para o seu site. 11. Conclusão Chegamos ao fim de mais um conteúdo da DIVIA Marketing Digital. Neste blog post falamos sobre o que é LCP, por que o LCP é importante, quanto é uma boa pontuação de LCP, o que causa má pontuação no LCP, quais elementos são considerados em LCP, quando a LCP é informada, tempo de carregamento X tempo de renderização, como medir LCP do seu site, como melhorar o LCP do seu site, e qual o impacto de um LCP mínimo na estratégia de SEO. Conteúdo desenvolvido por DIVIA Marketing Digital. Na DIVIA Marketing Digital, somos especialistas em otimização de sites para SEO, incluindo a melhoria do Largest Contentful Paint (LCP). Se você deseja melhorar a velocidade do seu site e aumentar sua visibilidade nos mecanismos de busca, entre em contato conosco e solicite um orçamento. Fale com nossos especialistas e descubra como podemos ajudar sua empresa a alcançar resultados de alta performance no marketing digital.