
Favicon: O que é e Para que Serve o Favicon? Tudo que Você Precisa Saber sobre Favicon.
Você sabe o que é favicon? O que é e para que serve o favicon? Neste blog post vamos explicar tudo que você precisa saber sobre favicon.
Para a elaboração de um site ou landing page, todos os mínimos detalhes devem ser cuidadosamente escolhidos com o intuito de ter maiores chances de sucesso na internet. Pensando nisso, a DIVIA Marketing Digital decidiu escrever esse blog post a respeito do Favicon.
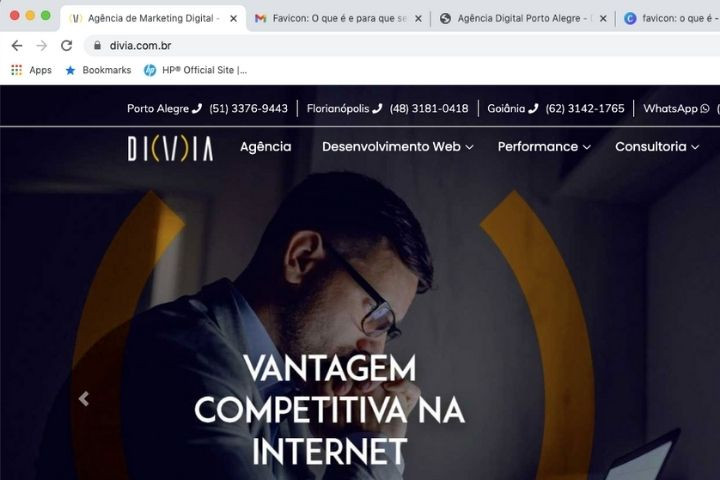
Você costuma acessar o site da DIVIA Marketing Digital pelo desktop ou pelo celular? Seja qual for o seu dispositivo, você pode reparar o “íconezinho” com o símbolo do nosso logotipo com o pequeno símbolo em amarelo e preto na aba do navegador, na barra de endereços do navegador, na seção de favoritos (bookmarks) ou até mesmo na tela inicial do seu navegador. Esse é o favicon da DIVIA Marketing Digital.
Você sabe o que é e como adicionar o favicon no seu site? Sabe como funciona e para que serve o favicon? Por que é importante utilizar o favicon no seu site? Onde aparece o favicon? Como mudar o favicon de um site? Explicaremos tudo e muito mais.
Aqui estão os tópicos que veremos a seguir sobre favicon:
1. O que é favicon e qual o seu formato?
2. Onde o favicon aparece?
3. Por que o favicon é importante?
4. Como criar um favicon?
5. Dicas de design para criar o favicon
6. Como adicionar ou alterar um favicon no seu site?
Preparado para aprender tudo sobre o favicon? Então vamos lá!
1. O que é favicon?
O favicon é um arquivo de imagem, geralmente um ícone, que é aplicado a um site. O significado de favicon, abreviatura de “Favorite Icon”, seria, numa tradução literal, ícone favorito.
O favicon é um pequeno ícone de 16x16 pixels ou múltiplos (32x32, 48x48, 64x64 e 128x128), no formato .png ou .ico, utilizado nas abas dos navegadores para representar visualmente um site ou página web com um logotipo ou marca. Apesar de ser mais visualizado nos navegadores de telas maiores, o favicon também é exibido em todos os navegadores dos dispositivos móveis, sejam eles Android ou iOS.
O favicon é exibido visualmente nas abas do navegador, mas também pode ser encontrado na barra de favoritos, no histórico de navegação, ao compartilhar um link de um site no WhatsApp ou em algumas redes sociais e em diversos outros locais.
Como o próprio nome diz, o favicon seria como o ícone do seu site, ou uma marca visual que serve para identificar seu site visualmente na internet.
E você, sabe onde o favicon é exibido e como identificá-lo? Veja a seguir.
2. Onde o favicon aparece?
O favicon é um dos elementos essenciais para se incorporar na sua página ou site. Pois, com o favicon, você estará fazendo com que a sua marca ou logotipo faça parte do campo visual do seu público enquanto ele estiver navegando pelo seu site ou página.
Além disso, depois de determinadas vezes que o usuário acessar o seu site e se deparar com o seu favicon na aba do navegador, ele conseguirá associar a sua marca de forma rápida e instintiva onde ela aparecer.
De modo geral, o favicon aparece no canto superior da página do navegador quando acessamos ou navegamos as páginas de um site.
Além disso, o favicon marca a presença da sua empresa ou negócio no histórico de navegação, barra de favoritos (bookmarks) ou na barra de navegação, bem como nos widgets da tela inicial do navegador.
E se tratando de mobile, o Google implementou uma atualização vigente desde 2019 que traz o favicon ao lado da URL do site nos resultados de pesquisa (SERP) dos navegadores dos celulares.
Lembrando que o espaço em que o favicon aparece pode ser variado, bem como o seu tamanho. Para tal, leva-se em conta o tipo do dispositivo do usuário, além do navegador que está sendo utilizado.
Agora que você já sabe identificar onde o favicon aparece, que tal saber um pouco mais da importância de se ter um favicon no seu site ou página? Vamos lá!
3. Por que o favicon é importante?
O favicon é um importante aliado que você deve ter no seu site. Sua importância vai muito além de ajudar o usuário a identificar em que aba ele está, mas sim, é possível tornar a sua marca reconhecida e presente na mente do seu público.
A partir da utilização do favicon no seu site, você estará investindo no branding da sua marca, fazendo com que o visitante associe, sempre que ver, o seu favicon à sua marca. Logo, com a utilização dos elementos visuais do favicon, a usabilidade do usuário será melhorada, além da sua empresa ser facilmente lembrada e com maior destaque ante seus concorrentes.
Além disso, o favicon é essencial para transmitir ao público que acessa o seu site responsabilidade, profissionalismo e confiança, palavras muito importantes para conseguir um vínculo com os visitantes.
O vínculo conquistado com o visitante, facilitado pelo reconhecimento do favicon, trará ao seu site um aumento no tráfego, bem como, a oportunidade de novos visitantes conhecerem seu site.
Legal saber da importância do favicon, concorda? Continuando nosso assunto sobre o favicon, nada melhor do que botar a mão na massa. Vamos lá?
4. Como criar um favicon?
Agora que você já sabe a importância do uso do favicon para tornar o seu site mais visível e profissional, é a hora de botar a mão na massa. Separamos para você o passo a passo para criar um favicon de sucesso.
Primeiramente, você deve elaborar uma imagem - e aqui vale destacar que algumas empresas usam seus próprios logotipos para criação do favicon - e nesse ponto o que vale é elaborar uma imagem que caracterize a sua marca.
Todavia, certifique-se de manter o seu favicon alinhado ao seu site, ou seja, alinhado às formas, cores e fontes que é utilizado no site. Também, lembre-se que o seu favicon precisa ser único e inconfundível, pois é ele que fará seus visitantes lembrarem com facilidade da sua marca.
Ademais, a grande maioria das buscas atualmente são provenientes de dispositivos móveis. Por isso, não se esqueça de verificar se o seu favicon aparece corretamente para os mais diversos dispositivos e tamanhos.
Na criação, você pode optar por softwares gratuitos de edição de imagem e se o seu budget permitir, contrate um profissional especializado em design gráfico para elaborar o seu favicon.
E por último, não se esqueça de utilizar um arquivo que contenha o tamanho e o formato correto. Nesse caso, utilize arquivos com 16x16 pixels e que tenham o formato .ico ou .png, atualmente suportados na maioria dos navegadores.
Agora ficou tudo mais fácil para você criar o seu favicon, correto? Mas a equipe DIVIA não parou por aqui e separou algumas dicas de design para o seu favicon. Veja a seguir!
5. Dicas de design para criar o favicon
A primeira coisa que você deve levar em conta é o seu próprio logotipo. Experimente testar diferentes variações e verificar qual melhor se encaixa e ficará legível no tamanho de 16x16 pixels.
Passada a primeira análise do seu logotipo, tenha sempre em mente que o seu favicon precisa caracterizar a sua marca. Ou seja, quando o visitante ver o seu favicon na barra de favoritos ou na aba do navegador, ele precisa lembrar do seu site rapidamente.
Também, busque sempre a clareza no seu favicon. O favicon não é uma ferramenta para atrair o usuário, pois ele é exibido quando o visitante já está navegando no seu site. Por isso, evite propagandas, promoções e preços.
Somado a isso, prefira a não utilização de fotos como favicon, pois nenhuma foto se encaixará e ficará em uma resolução suficiente para ser exibido na aba do navegador, gerando confusão e desentendimento da marca pelo visitante.
Com essas dicas finais, ficou ainda mais fácil elaborar o seu favicon de sucesso! Mas uma pergunta muito frequente é: Como adicionar um favicon ao site? Explicaremos a seguir.
6. Como adicionar ou alterar um favicon no seu site?
Com o seu favicon em mãos, o processo para adicionar o favicon no site é bastante simples. Para tal, você precisará ter liberação de acesso aos arquivos HTML ou enviar para o técnico responsável pela elaboração do site.
A primeira coisa que precisa ser feita é fazer upload desse arquivo favicon no servidor em que o site está hospedado. Também deve ser levado em consideração a organização do seu site, se há pastas separadas para imagens ou não. De modo geral, o envio é feito via FTP ou SSH.
Por último, você precisará incluir uma linha de código no seu arquivo index.html ou index.php. Dentro da tag
, adicione a seguinte linha de código:Nesse caso, o atributo href está indicando que o local em que foi inserido o favicon é na pasta imagens e o nome do arquivo é favicon.ico.
Se você já tem um site na web, porém deseja alterar o seu favicon, seja por uma mudança no design ou até mesmo por datas comemorativas, o processo de modificação do favicon no site é praticamente o mesmo.
Basta fazer upload do novo arquivo no servidor do seu site e, após isso, fazer a alteração na linha de código do arquivo index, dentro da tag
, modificando o nome e a pasta em que o arquivo foi inserido.Bacana!
Concluindo…
Ficamos felizes de ter você conosco. Agradecemos por ter acompanhado até aqui. Nós, da equipe da DIVIA Marketing Digital, esperamos que esse blog post tenha lhe ajudado imensamente.
Com esse blog post você ficou por dentro de o que é favicon, onde é exibido, sua importância e além disso, passamos dicas de como criar seu favicon e de o que é preciso para adicionar um favicon no seu site.
Guarde esse post e sempre que precisar rever alguns conceitos, reveja os tópicos aqui abordados.
Fique por dentro das nossas últimas postagens preparadas especialmente para você!
Conteúdo desenvolvido por DIVIA Marketing Digital